Given that the idea we want to create would be too difficult to achieve in the timeframe we’ve been given, we decided that we wanted to build a website to house our concept ideas on at least.
The purpose of the website would be to illustrate what our idea would be in an interactive way, whilst also showing what the visual style of the finished project would look like.
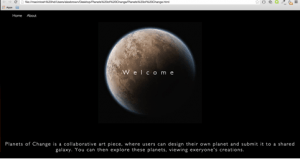
I first had to brush up on my HTML and CSS skills using a website called codecademy.com, and W3Schools. This was my first attempt at the welcome page.
After consulting with Mike, we decided that we wanted to make the welcome page as simple as possible, and move the information to the about page. We also decided to replace the image of the planet with artwork designed by Mike for the project. Before long, this was the second iteration.
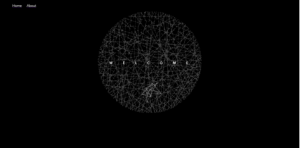
I want to give the site some interactivity, to demonstrate how the website would function if it could be completed. I decided to have the welcome message link to a galaxy with planets orbiting around it.
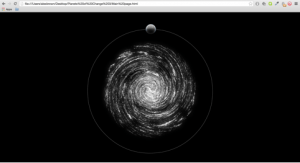
This would require me to have a knowledge of CSS animations, so after learning some basic fundamental skills, this was what I initially put together. The galaxy rotates clockwise, and the planet is animated orbiting around the galaxy.
My next aim is to have multiple planets, and when they are clicked on, they link the viewer to a separate page with information.
I would also like to be able to keep this all as one page, or have other pages seamlessly transition although I am currently unsure how to do that.
– Alex