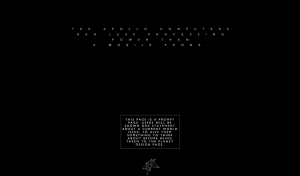
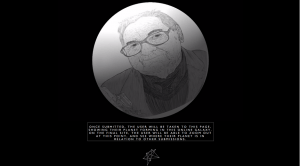
Since my last update I have created the Prompt page.
The purpose of this page was to provide a single prompt to the user before being taken to the planet design page. The prompt is supposed to inspire the user, so their planet reflects the messages that we’d like to see up on the site. We created a list of these prompts in photoshop, and transitioned them together in Premiere Pro. This is the first time the website has an embedded video integrated into it.
I have also created the planet design page.

Michael designed the prototype paint palette on the left. At the moment it is just an image, but in the final site the user will be able to design what they want which will then be displayed on a live view output on the right hand side. One of the hardest aspects of designing this page was the formatting of the tag section whenever the screen dimensions are adjusted. After some trial and error, I have been able to get it to work ok, although i’m sure the whole site could be formatted better if I had the knowledge.
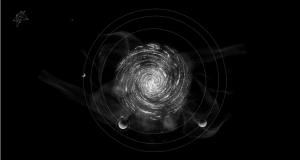
Finally, I have created the Final display page.

This is the page the user is taken to when they click ‘submit’ on the planet design page. The rotating planet is a video element this time rather than a gif, as I found it is better quality and generally loads faster. The link at the bottom of this page redirects the user back to the main page.
The only thing left to work on now is the animation page and getting the website up online.
– Alex