During todays workshop, myself and Alex wanted to develop the main idea/function of the project in order to create a strong ethos.
After developing and finalising this we would also be implementing the ideas into the design and functionality of the website.
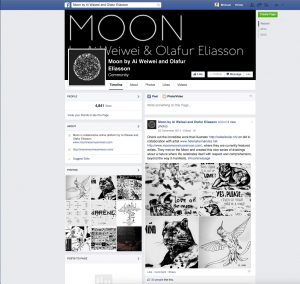
The main issues that we needed to overcome was how the main basis of the project (a platform in which people can make contributions) was sounding like a redesign of the Moon project.
This was due to the fact that at the projects core, it was a contribution website where the platform is left completely open to its contributors.
This then lead to the idea that we need to find a way to direct, focus and funnel the users of the project in order to eliminate random contributions that seem to arise when platforms (such moon) are left completely open.
From the research carried out into particular topics, we wanted to make sure the projects basis was focused on the issues that are currently effecting the planet.
Between us, we came up with the idea the use ‘prompt’ sentences when entering the planet creation.
The prompts will be complete random but will be contained within 7 different topics.
The idea behind using the prompts will be to simply give the contributor something to think about before making their planet, maybe leading to the prompt effecting what their contribution will contain/be focused on.
We also decided on using tags (based on the different topics) in which a planet can be ‘tagged’ to a particular topic during the creation stage.
Once the planet has been submitted the tags will be used in order to categorise the different contributions.
Website Flow Diagrams:
Once we had agreed on the ideas stated above, we wanted to clearly construct a layout of the website in order to apply the ideas to the projects and gain a further understanding of how the website would work in terms of functionality.
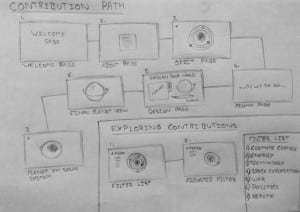
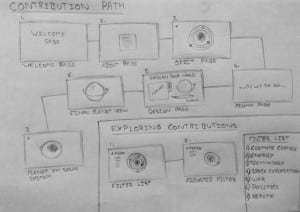
Contribution Path:
The first stage of the flow diagram (numbers 1 to 7) details how the website will be navigated from the welcome page to seeing our contribution in orbit.
At stage 3, the user will click the center of the galaxy in order to proceed to the ‘prompt’ page, which will then proceed you to the planet creation page etc.
Exploring Contributions:
The bottom right section details how the filter list will be used to rearrange what planets will be visible in orbit.

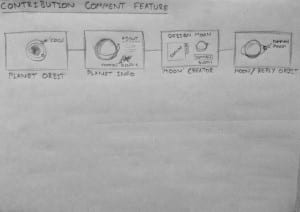
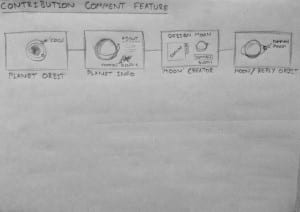
Contributions Comment Feature:
This flow diagram details how the website will be used / navigated to add a comment or reply to a contributed planet.
In doing so a ‘moon’ will be created in the form of the reply, which will then be seen in orbit around the contribution/planet in question.

– Michael